现在的应用基本都是前后端分离,在国内,Vue相对来说更受欢迎一些,我们很多后端系统的前端都是Vue来开发的。那么Vue UI框架就显得尤为重要。Vue UI框架提供了一套丰富的用户界面组件及完整的前端UI解决方案,如按钮、表单、导航、布局等,使得开发者可以专注于业务逻辑开发,而不用从零构建这些常用的界面元素,帮助开发者更快速地构建高质量的用户界面,对于初学者,我们想要从0开始手撸显然是不现实的,在学习如何使用Vue后,最好就是从各种开源框架开始使用,快速提升自己的开发能力。
Element Plus
Element Plus是一套为开发者、设计师和产品经理准备的基于Vue 3的组件库,提供了丰富的组件和实用的工具,更快的渲染性能等。它是国内饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架的延伸和更新。它包括基本布局、表单元素、导航、数据表格、消息通知等,涵盖了开发中大部分场景的需求,这也是国内比较火的一套框架了,网上的相关教程最多,极力推荐。

一个 Vue 3 UI 框架 | Element Plus (gitee.io)
Vuetify
Vuetify是一个基于Material Design风格的Vue 3组件库,提供了丰富的布局、组件和功能,可以帮助开发人员快速构建现代化的响应式应用程序。如果你熟悉和喜欢AndroidM+开发风格,相信你也一定会喜欢这个库。此外,它的质量、更新频率和文档完整程度都要略优于国内的库。

Vuetify — A Vue Component Framework (vuetifyjs.com)
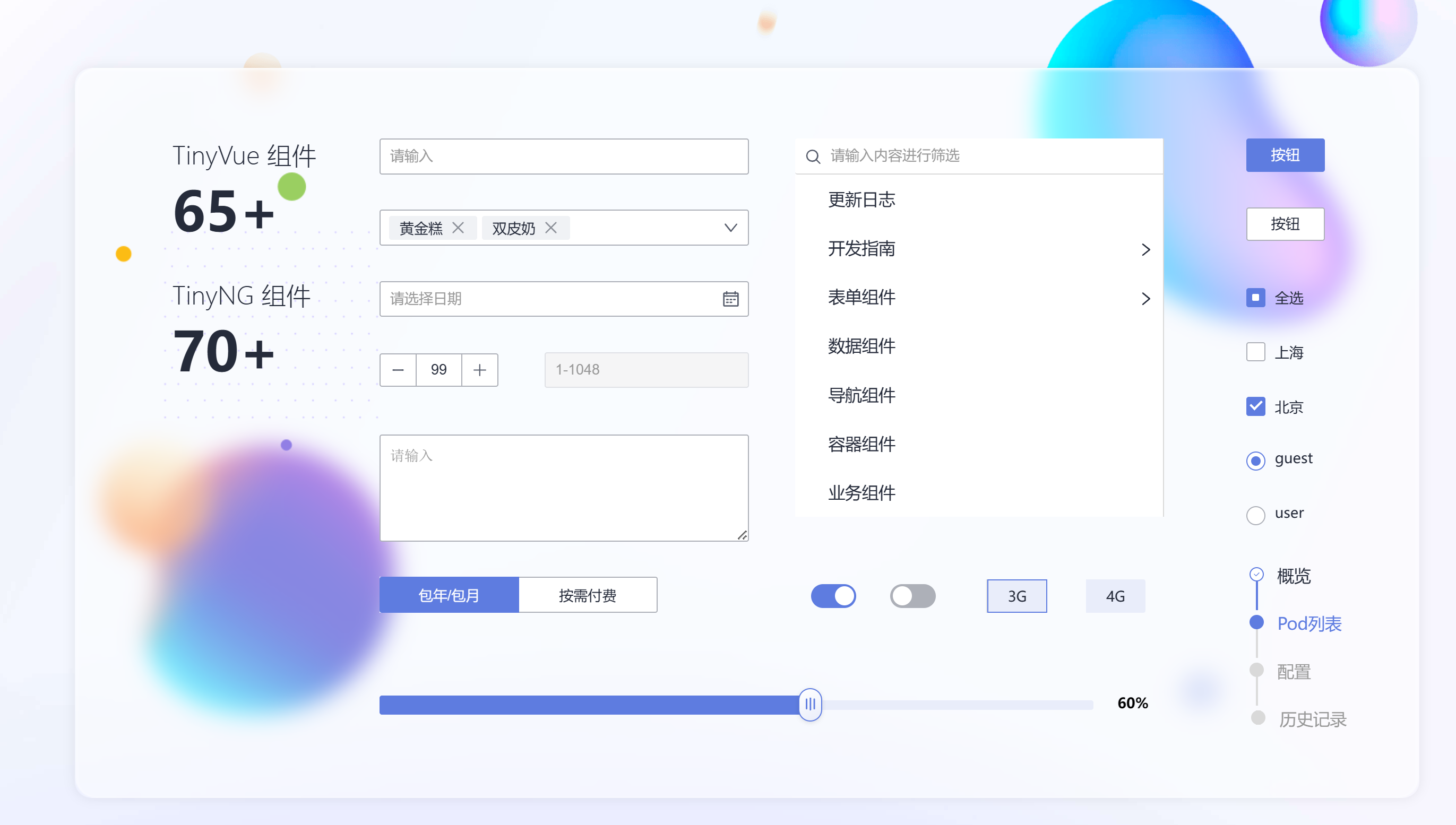
TinyVue
它是华为云出品的企业级设计体系。由大厂背书应用的框架不会缺乏各种各样的组件,它的文档也是相当完善,简单易用。

Naive UI
Naive UI 是一个基于 Vue 3 的现代化的、模块化的 UI 组件库,它的特点就是轻便,快,开发也简单,面向本地化,中文文档教完善。

vue-material
又是一款符合Vue.js和Google的Material Design规范开发的UI框架,对于移动界面的适配非常友好。

Vue Material - Material Design for Vue.js (creative-tim.com)
iView
iView是一个基于Vue.js的高质量UI组件库,拥有丰富的组件和方便的主题定制功能。
GitHub - iview/iview: A high quality UI Toolkit built on Vue.js 2.0